Snap! Common Fixes for Costumes / Customization
Importing files
For all computers, you can first download the image/file that you want to import into Snap! then go into the file system and drag the file into your Snap! window.
On Chromebooks
You don’t have to download images, you can directly drag in your image from Google into the Snap! window, but if you want transparency, you might have to follow the steps in the transparency section below.
Sounds
You’ll have to download the file to import it into Snap! You can use any website to get the sound file.
If you find a sound that you want from YouTube, find a website that does “YouTube to Mp3.” If you do this, be careful of pop-ups that tell you to download an extension or download something else.
It’s not showing up in Snap!
Snap!’s probably being weird. Click out of the “Sounds” or “Costumes” tab in Snap! (so click into the “Scripts” tab) and then click back. It should show up within 30 seconds (just keep clicking in and out if you know you dragged in the file correctly).
Costumes
Transparency
On Google, you’ll know if an image has a transparent background if there’s a checkered pattern. But sometimes, you might download the image directly from Google images and find out that Snap is showing the checkered pattern as part of the image. In this case, don’t download it from Google images, instead, follow the link to the image (click the title of the website below the image, or the “Visit” button) and follow the website’s instruction to download the image.
DIY Transparency in Snap!
If you have a white background, you can first try this website: remove-white-background.imageonline.co
Or within Snap!, if you have a white background or other solid colour background in a costume, you can easily make a rough transparent background for the costume.
- Load in the costume and go to the costume that you want transparency for Snap!
- Right click the costume and choose “Edit”
- Choose the bucket (fill) tool
- Choose transparency as the “color” (click on the checkered pattern)
- Click on all the parts in the image that you want transparent
Image File Extensions
.png-
.pngimages can come with transparency, and you can edit the image within Snap! .svg-
.svgimages can come with transparency, however, you cannot edit the image within Snap! - Other
-
Other images such as
.jpg,jpeg, etc. do not come with transparency, and you can edit the image within Snap!
Fit a image to the entire stage
“I want a background that covers everything, how do I do that????”
Two ways, with the first being better in most cases:
Make the image fit the stage
Select the stage from the sprites on the bottom right window of Snap!
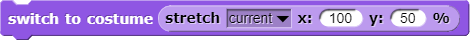
Build the following script from the “Looks” palette.

Make sure to select the name of the picture that you want to select from the dropdown in the script and to also set how much (percentage-wise) you want to rescale the size of the costume.
Make the stage fit the image
Go to the Snap! settings by clicking on the gear icon on the top left

Select “Stage Size”
Set the stage size parameters so that the stage fits the image
Etcetera
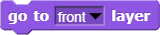
Change which sprite is at the Front/Back
Use the following block in the “Looks” palette 
How to put pen drawings in front of sprites
You can’t, but you can work around this by having a dedicated sprite for drawing.
There’s specific implications for this and you’ll have to play around to make sure everything works properly.
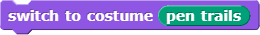
With that dedicated sprite(s), you can draw something with pen, then try the following script to have pen marks work as sprite costumes rather than pen marks: 
Play around that that and layers (see above) to have your pen drawings in the right order.