Page 1: Shopping List App
Unit 2, Lab 2, Page 1
On this page, you will create a shopping list app.
Some programming languages use the word array instead of list.
Many computer applications—contact lists, playlists, calendars, reminders—involve manipulating lists of information using tools that search, sort, or change the items on the list. You’ve worked with lists before as you customized the gossip project.
The list expression  would be written as
would be written as
[Señora, Ms. C, my cat, Hannah, Jake]
. The items are positioned in the list in the order they appear in the text: “Señora” has index 1, “Ms. C” has index 2, and so on.
-
 This project contains button costumes for the sprites that the user will click to control the items on their shopping list.
This project contains button costumes for the sprites that the user will click to control the items on their shopping list.
-
Initialize a shopping list variable to store the information.
- Notice that a global variable called shopping list has already been created for you.
-
The shopping list variable has already been set to be a list. If it gets set to a value and not a list (the display will look different if this happens), you will need to reset it to be an empty list (a list with nothing in it). You will need a
 block.
block.Use its left arrow to get rid of the input slot so that it looks like this:
 . That way, you will have an empty list rather than a list with one empty item.
. That way, you will have an empty list rather than a list with one empty item.
You learned how to initialize (create and set) a global variable on Unit 2 Lab 1 Page 4: Keeping Score with Global Variables.
The assignment instruction  would be written as
would be written as
shoppingList ← []
or ![shoppingList ← [] shoppingList ← []](../../img/2-complexity/shoppinglist-empty-list-assignment-blocktran.png) .
.
The assignment instruction  would be written as
would be written as
shoppingList ← [apples, bread, carrots, rice, pasta]
or ![shoppingList ← [apples, bread, carrots, rice, pasta] shoppingList ← [apples, bread, carrots, rice, pasta]](../../img/2-complexity/shoppinglist-full-list-assignment-blocktran.png) . (In this app, you’ll want the
. (In this app, you’ll want the shopping list to begin empty, and then the user will add or insert additional grocery items one at a time.)
Adding Items to a List
An element is another name for an item in a list. (If the same value is in the list twice, that counts as two different elements.) Each element has a unique index (position) in the list.
You can use the  or
or  block to add elements to a list.
block to add elements to a list.
-
Insertputs the new item before the place you specify. -
Addputs the item after the last existing item.
Assigning a list to a variable lets you use one name to represent all the elements of a list as a unit.
 would be written as
would be written as
INSERT(shoppingList, 2, "tomatoes")
or  .
.
 would be written as
would be written as
APPEND(shoppingList, "tomatoes")
or  .
.
-
Write a script for the “Add Item” button sprite so that when that sprite is clicked, it will
askthe user for a new item, and then put the user’sanswerin the grocery list. - Test your “Add Item” button several times and fix any problems.
You’ve seen the ask and answer blocks on Unit 2 Lab 1 Page 2: Checking the Player’s Guess.
You’ve worked with multiple sprites on Unit 1 Lab 2 Page 2: Making Programs Talk.
Removing Items from a List
- Write a script for the “Clear List” button sprite that asks the user if they’re sure and then sets shopping list back to an empty list.
- Test your “Clear List” button and fix it if needed.
You can also remove items from a list using  . The
. The delete block takes an item number and a list as input and it removes the item at that position from the list.
 would be written as
would be written as
REMOVE(shoppingList, 2)
or  .
.
- Write a script for the “Delete Item” button sprite so that when that sprite is clicked, it will ask the user to “Enter the number of the grocery item you wish to delete,” and then remove the item with that number from the grocery list.
- Test your “Delete Item” button.
The items in a list are values, so you can use item of anywhere you can use any other expression. For example:
-
You can assign a list item to a variable. On the exam…
-
 would be written as
would be written asmyFavoriteFood ← shoppingList[3]
or
![myFavoriteFood ← shoppingList[3] myFavoriteFood ← shoppingList[3]](../../img/2-complexity/assigning-element-to-variable-blocktran.png)
-
-
You can assign any value to a list item (a number, a string, a sprite, a costume, a script, another list, etc.). On the exam…
-
 would be written as
would be written asshoppingList[2] ← yourFavoriteFood
or
![shoppingList[2] ← yourFavoriteFood shoppingList[2] ← yourFavoriteFood](../../img/2-complexity/assigning-variable-to-element-blocktran.png) .
. -
 would be written as
would be written asshoppingList[1] ← shoppingList[3]
or
![shoppingList[1] ← shoppingList[3] shoppingList[1] ← shoppingList[3]](../../img/2-complexity/assigning-element-to-element-blocktran.png) .
.
-
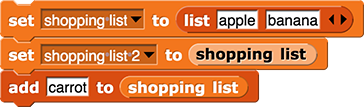
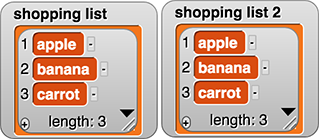
When you run this script in Snap!, the second line of code assigns to shopping list 2 the value of shopping list (that is, the same list, not a copy). So, the third line of code modifies both variables:


However on the exam, the statement
shoppingList2 ← shoppingList
makes a copy of the list. So modifying one of them does not modify the other.
The rules for how to use lists and how they behave differ depending on the programming language you are using.
This shopping list app can be extended in many ways. Try to add the following features, and more if you think of them!
-
To the “add item’ button, make it so that it checks to see if the item is already present on the list before adding it. You might find the
Figure out what it does (hint: you can right click the block and click “help” to see examples), and then use it in your code. block to be useful here.
block to be useful here. -
To the “clear list” button, have it ask the user if they are sure they want to clear the list before proceeding.
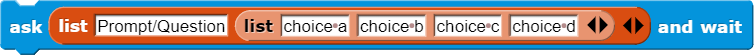
For this one, see what happens if you put a list in the text field of the ask block. It’s very useful! Like this:

- To the “delete item” button, have it give the user the option of deleting the item using the number or the name. Then write code to have it handle either choice.
-
To the “delete item” button, have it check to see if multiple list items contain requested item as a substring, display all matches and ask user to choose (can also choose none). To work with searching for substrings, try importing the “Strings, Multi-line input” library and using

To see how to import libraries, click here
- Click on the file icon on the top left
 .
. - Click on “Libraries…”
- Choose the library that you want to load in.
- Click on the file icon on the top left
-
Add a new sprite that will use
 to write the list to the screen instead of using the native list display.
to write the list to the screen instead of using the native list display.
See the following video to see an example of each of these extensions