Egyptian Motif
Unit 2 Optional Project
Need to rebuild images with plain prototype labels. –MF, 9/26/18
PG: Islamic art is a great candidate for computer drawing, and the samples in TiF B seem like good ones. I’d prefer to have some good /real/ illustrations. I don’t see how the top stuff (everything before TiF B) is Egyptian. Feels like another bow to “some culture” without being genuine. But the project is pretty, so can we give it a learning purpose?
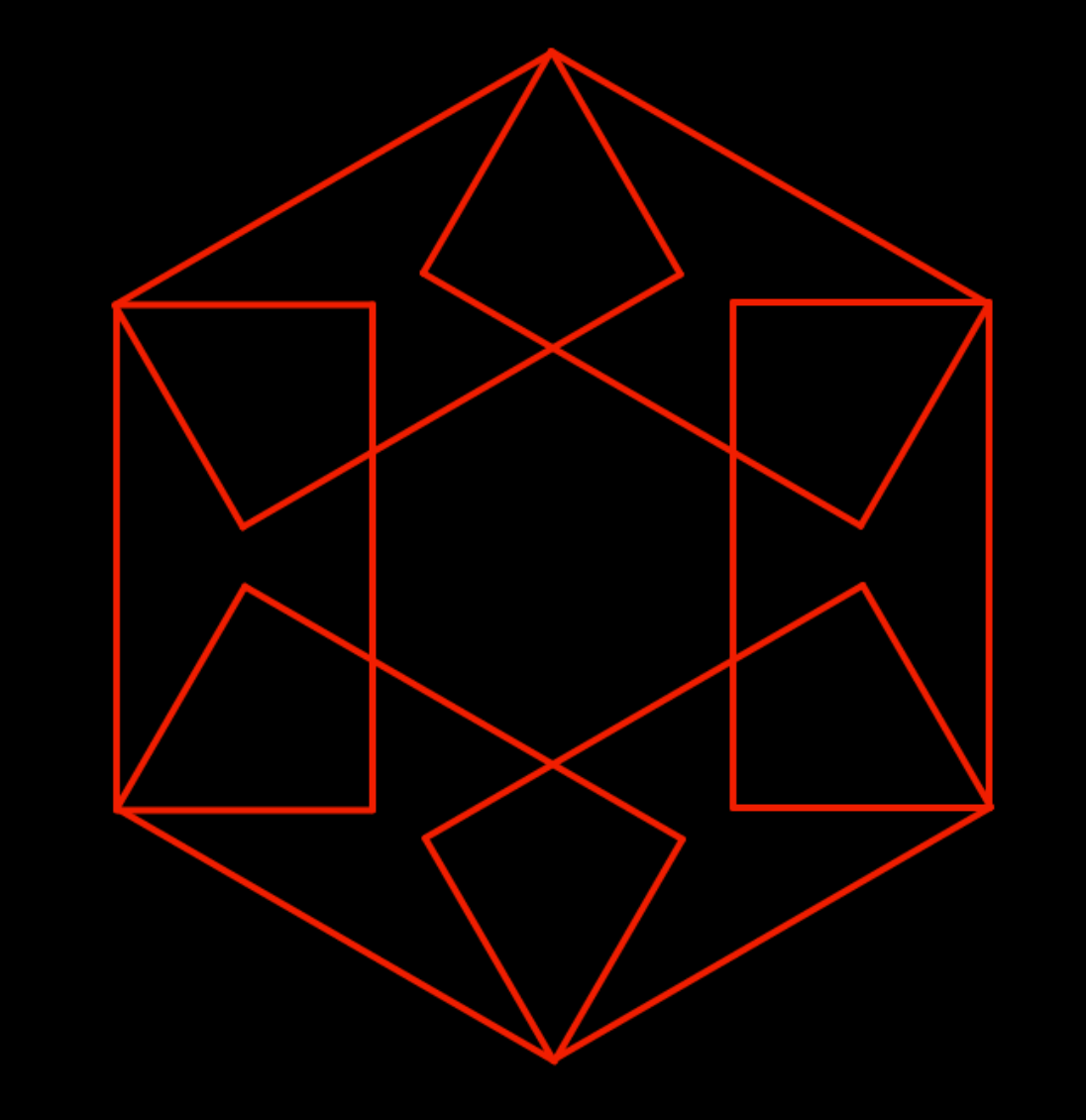
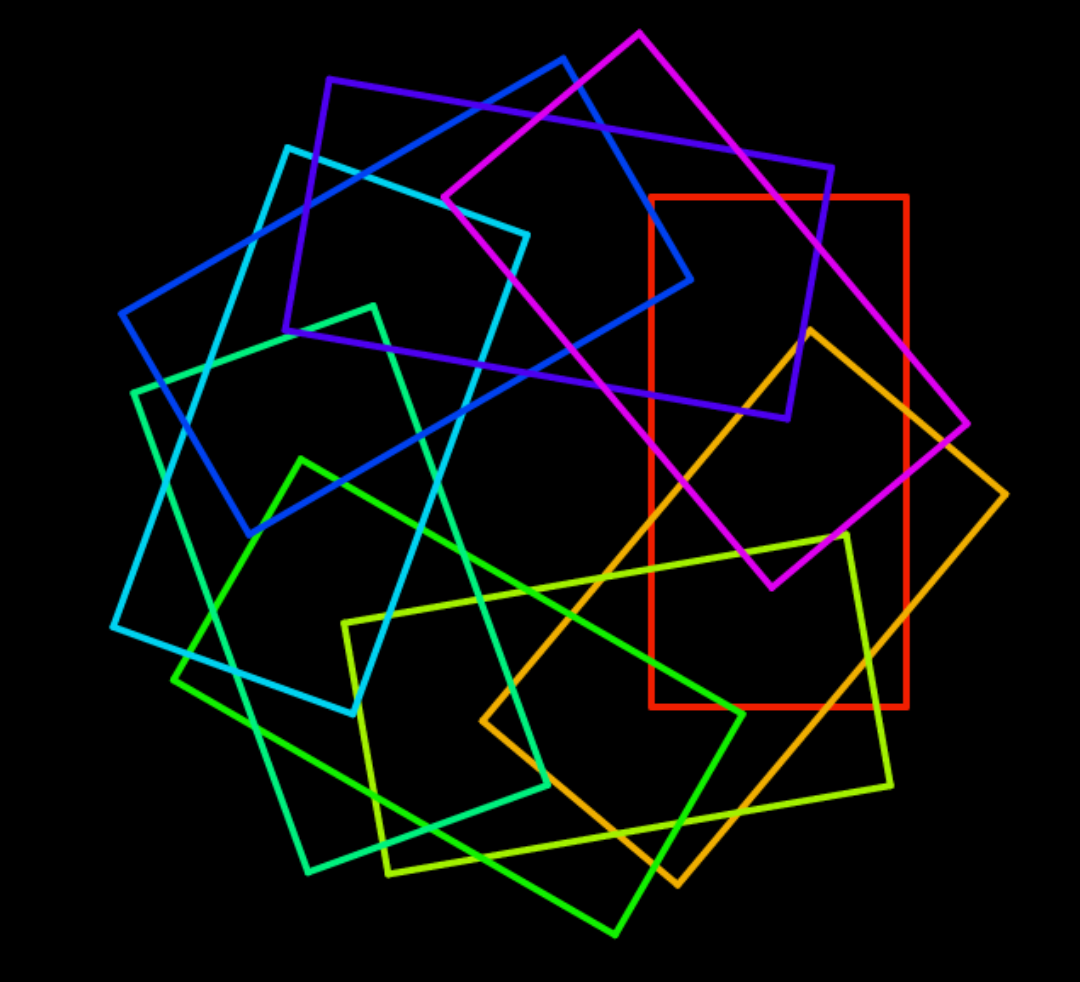
BH: The obvious way to draw the picture in the pink box is as a decorated hexagon.
MF: I want to revise this page. Some suggestions added to the page.


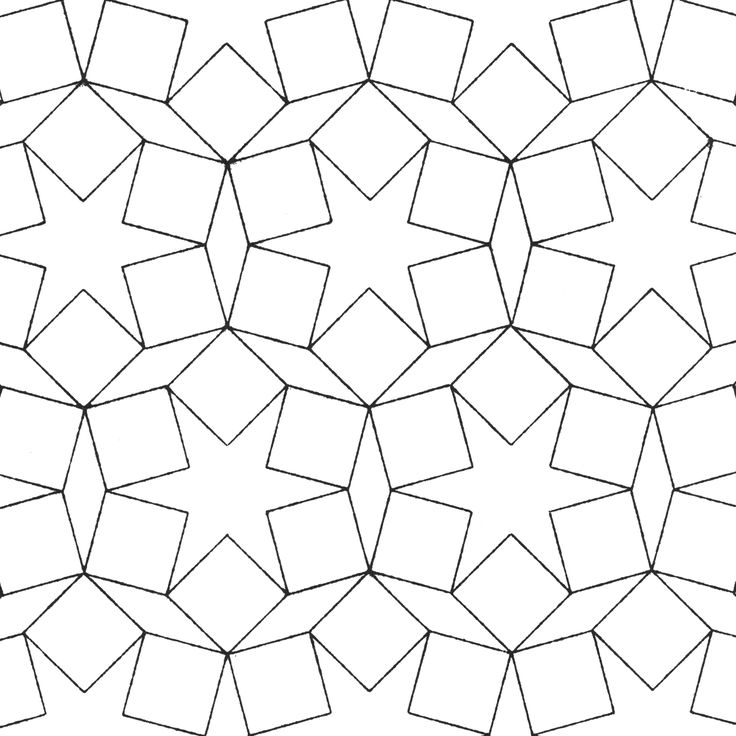
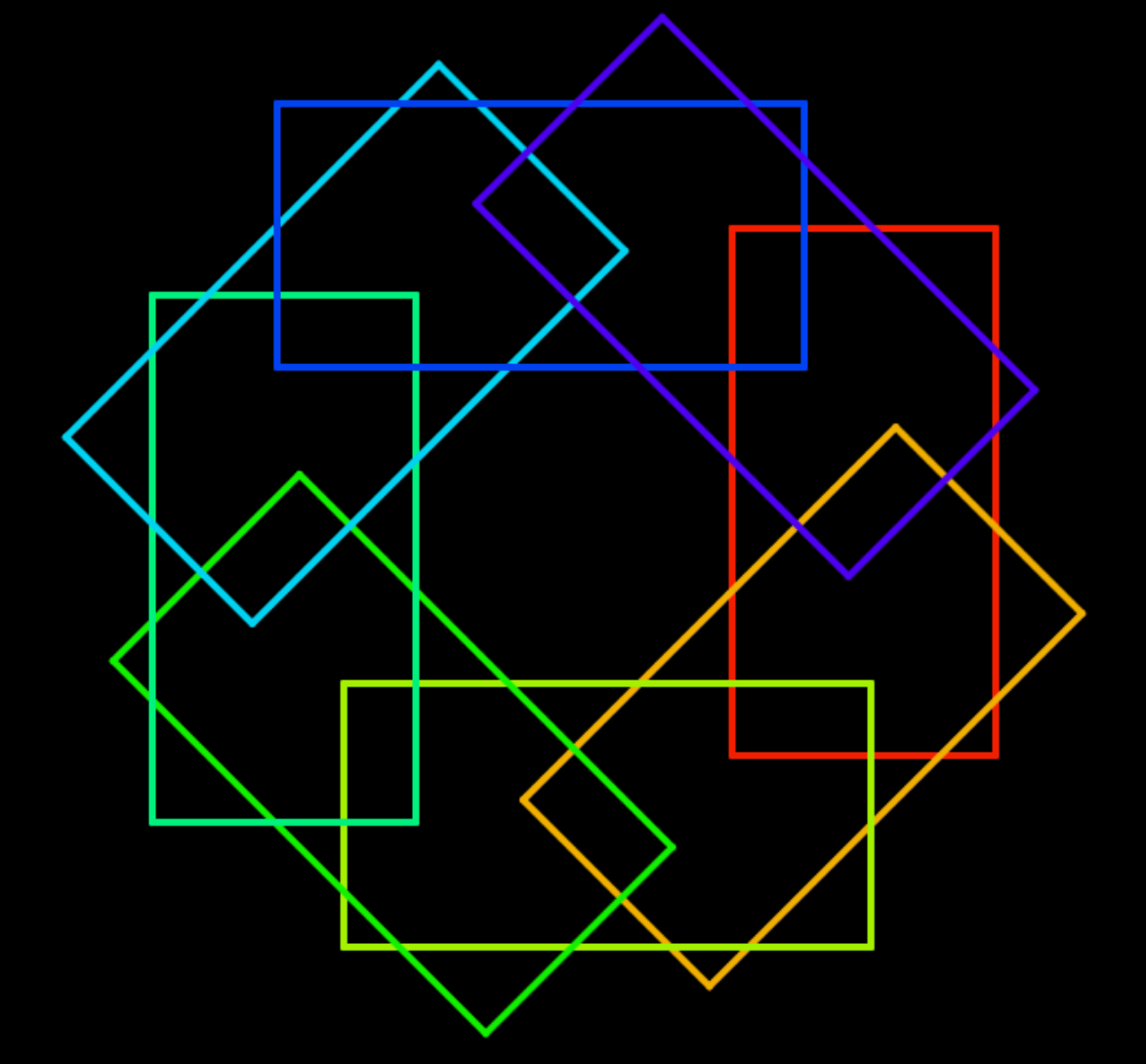
Much Islamic art applies principles of geometry and repeats simple patterns to form complex forms. For example, the Egyptian Motif above has six overlapping rectangles.
In this project, you will learn how to extend your pinwheel code from Unit 1 to create such intricate patterns.
-
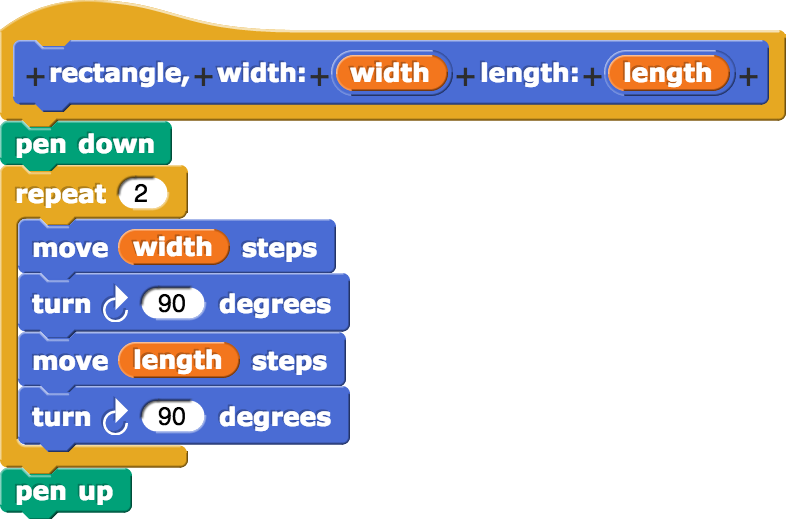
In this project, you will repeatedly use rectangles, so first recall how to create a
rectangleblock.

Note the use of
pen downandpen upblocks inside the rectangle definition. We don’t normally do this but here this is done to simplify the more complex code coming ahead. This will ensure that once a rectangle is drawn, the pen is up and you don’t need to worry about unintended scribbles as your drawing sprite continues moving to execute the rest of the code. -
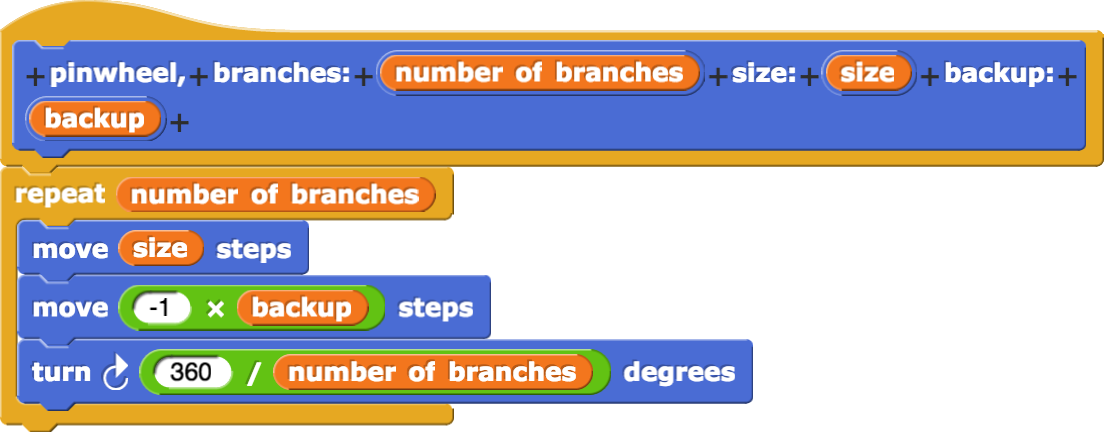
Also recall the
pinwheelcode you have written in Unit 1.

-
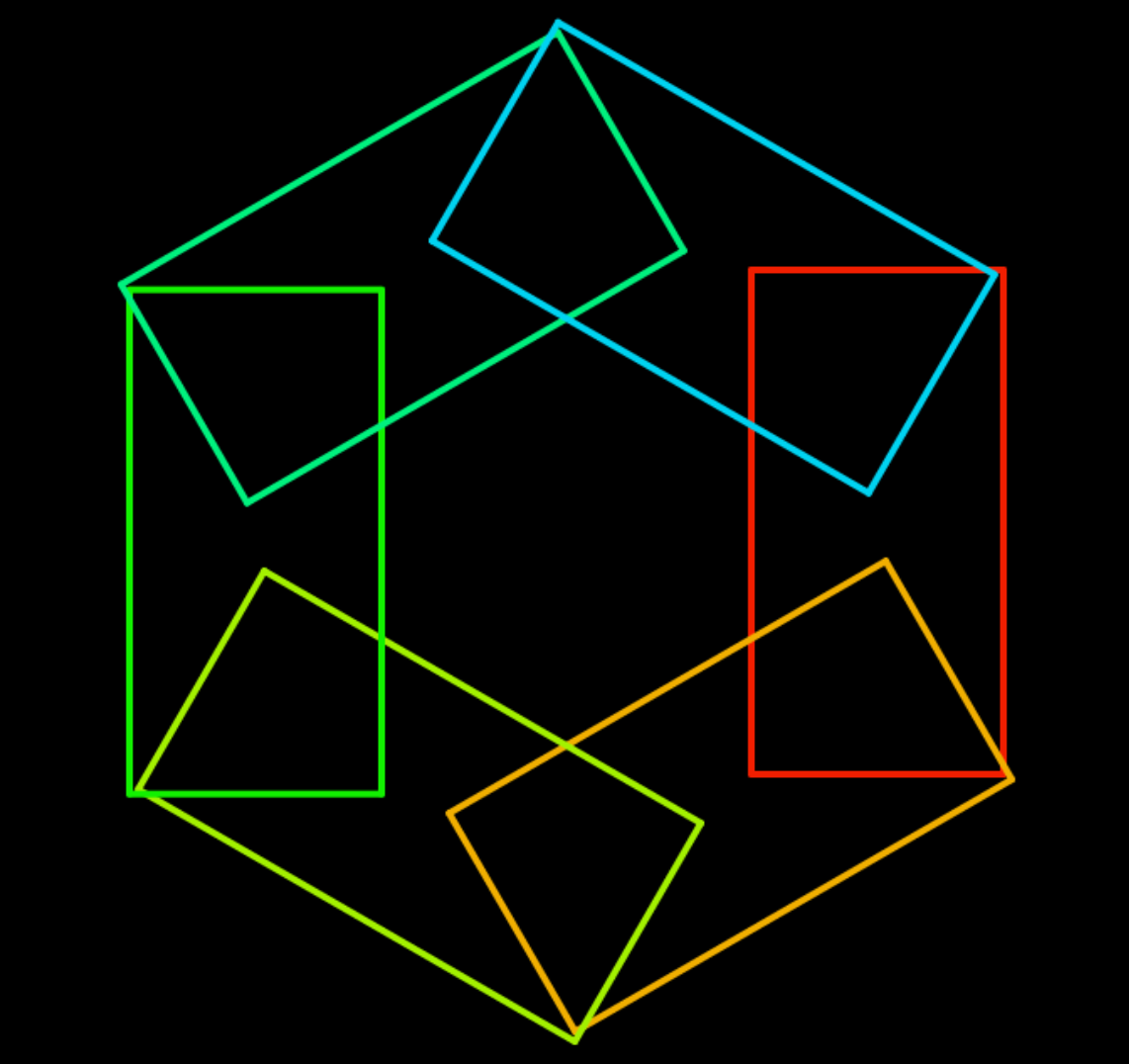
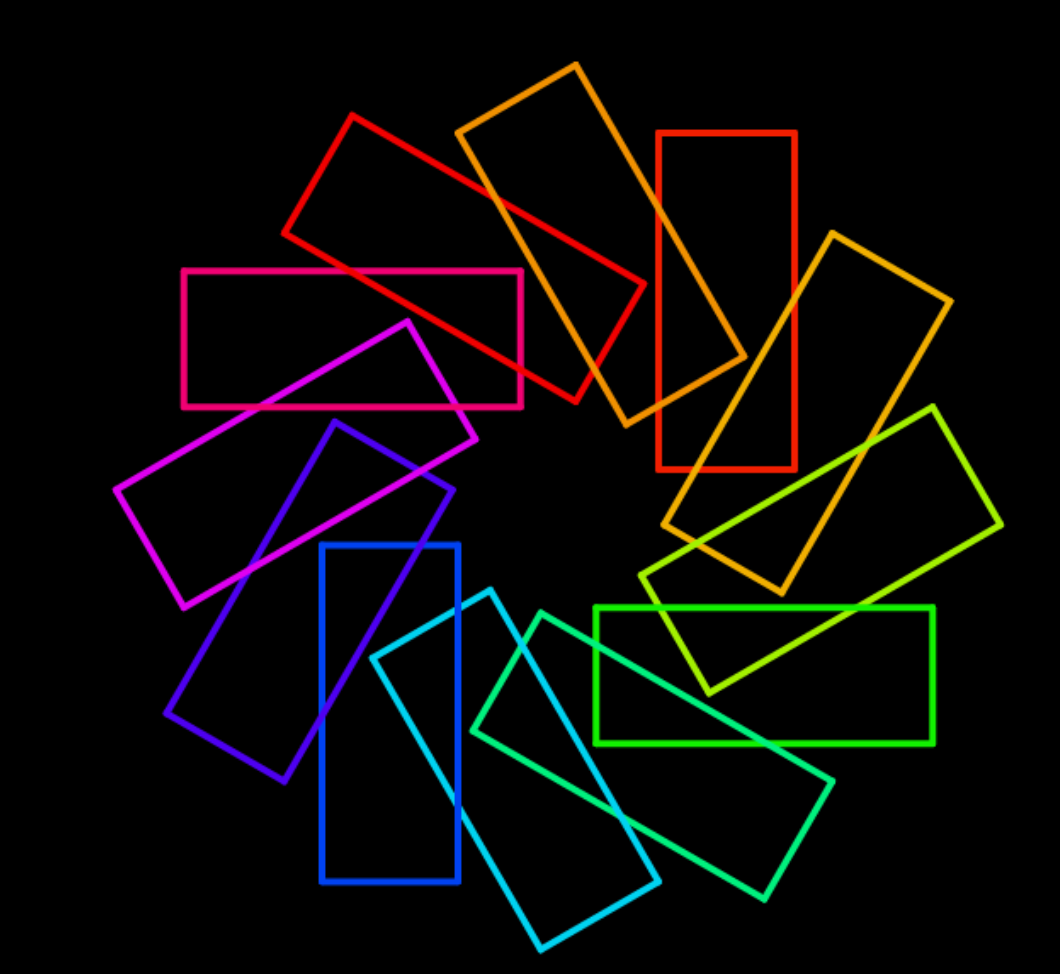
In this project, you will replace the pinwheel branches with rectangles as shown below. Note use of color is optional and is used here for clarity.


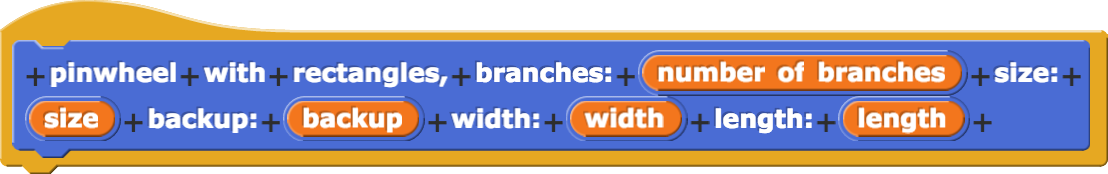
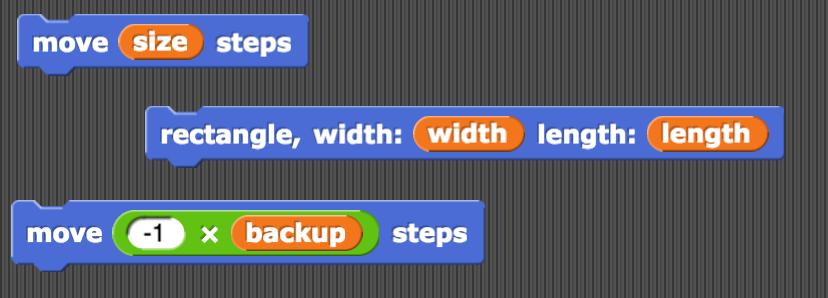
Now create apinwheel with rectanglesblock. It will have two more inputs width and length for the width and length of the rectangles.

Its code will be identical to thepinwheelcode except that it has therectangleblock inserted in between the twomoveblocks that created the pinwheel branches.

-
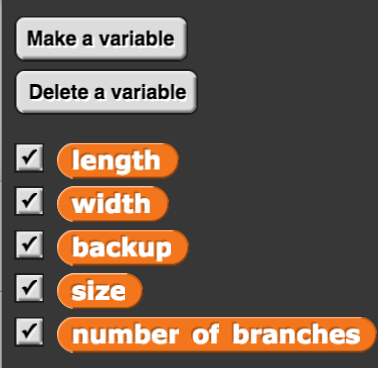
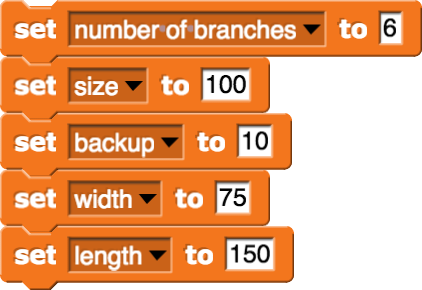
Now, use the “Variables” menu to make variables that will allow you to vary all aspects of the designs you create and do not forget to initialize these variables right after the
when green flag clickedblock


-
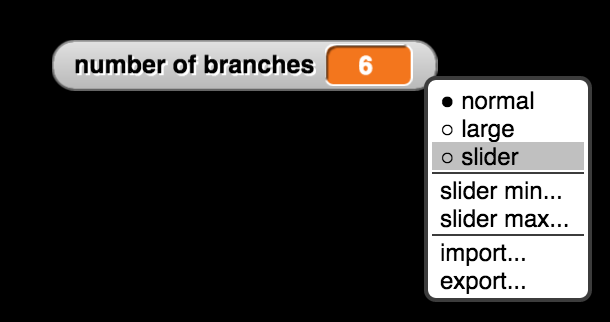
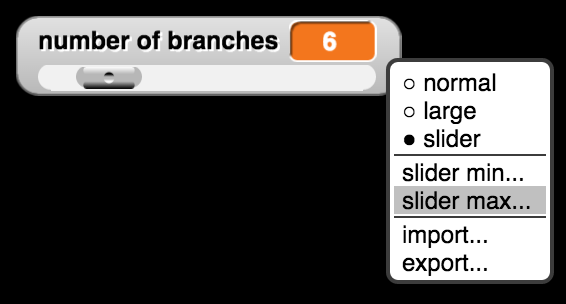
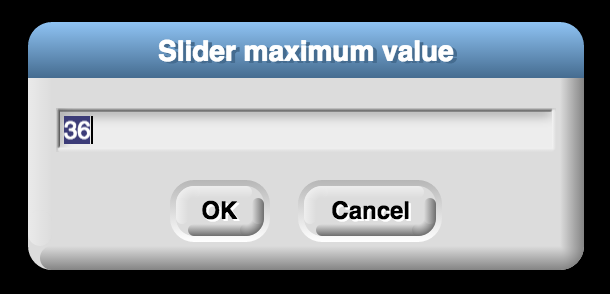
You can turn these variables to alterable sliders by right-clicking on the variable icon that is shown on stage and choosing the “slider” option. And then you can set the minimum and maximum values of a slider as shown.



The following should be reasonable values for the minimum and maximum of each variable:You can change these minimum and maximum values as you generate and explore new designs.
Variable Minimum Maximum number of branches 3 36 size 0 100 backup 0 100 width 0 150 length 0 150 -
Click on the animation below to see an example of how you can use the slider functionality in Snap! to generate and explore a vast number of variations of your designs.
-
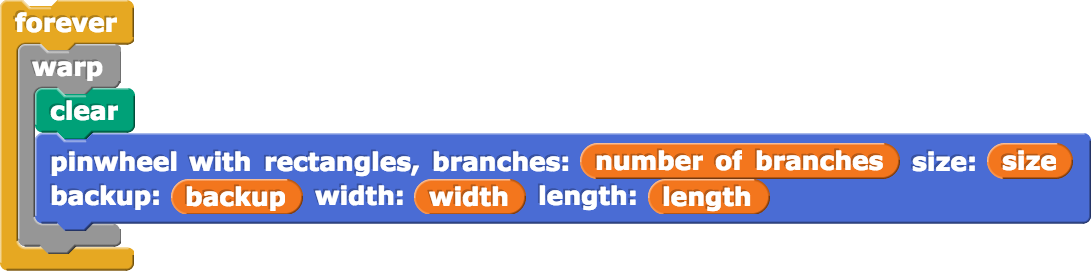
Your code needs to make sure that the computer is always on the watch in case any of the variables are changed by the user via the sliders. You can do so with a
foreverblock.

The
warpblock makes sure that thepinwheel with rectanglesis drawn all at once rather than step by step. - Once the code is written check to make sure everything works as intended. You may need to position your drawing spite appropriately to make best use of the stage you have. Now move each of your sliders to generate and explore a vast variety of designs inspired by Islamic art.
Why are we giving them the code for these blocks instead of asking that they build and/or import them? I suggest cutting #1 and #2 and merging the first part of #3 into the pink box (I like the #3 images better than those in the pink box anyway). The work starts halfway through problem #3. I want to revise this page, but for now I just moved #10 from a solo FYTD into the ITIT box. –MF, 9/26/18
Use these buttons to maximize your stage to give enough room for your sliders.

-
Add color to your rectangles by inserting
 into the start of the
into the start of the warpblock in the forever loop and inserting into the
into the pinwheel with rectanglescode. -
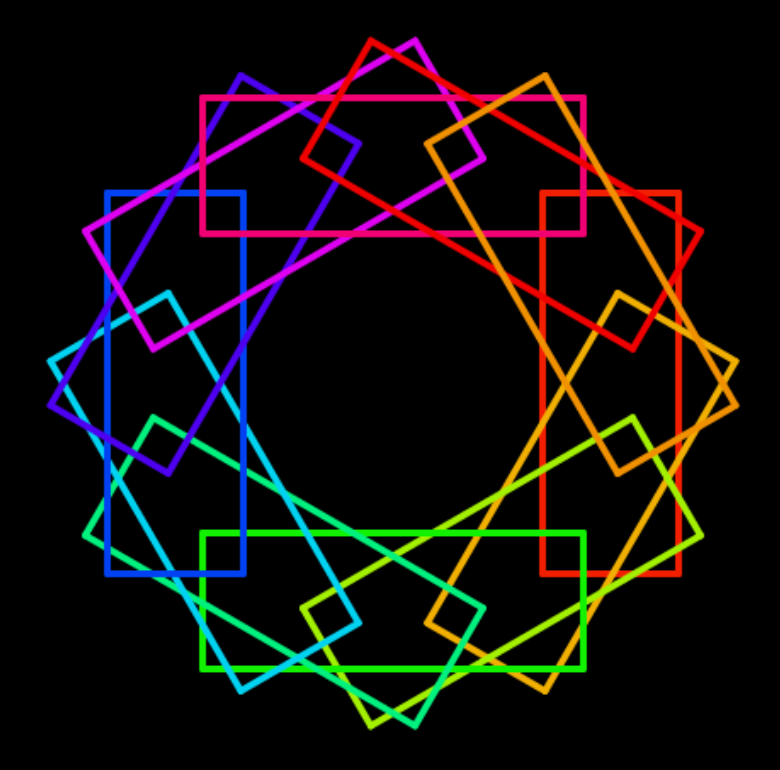
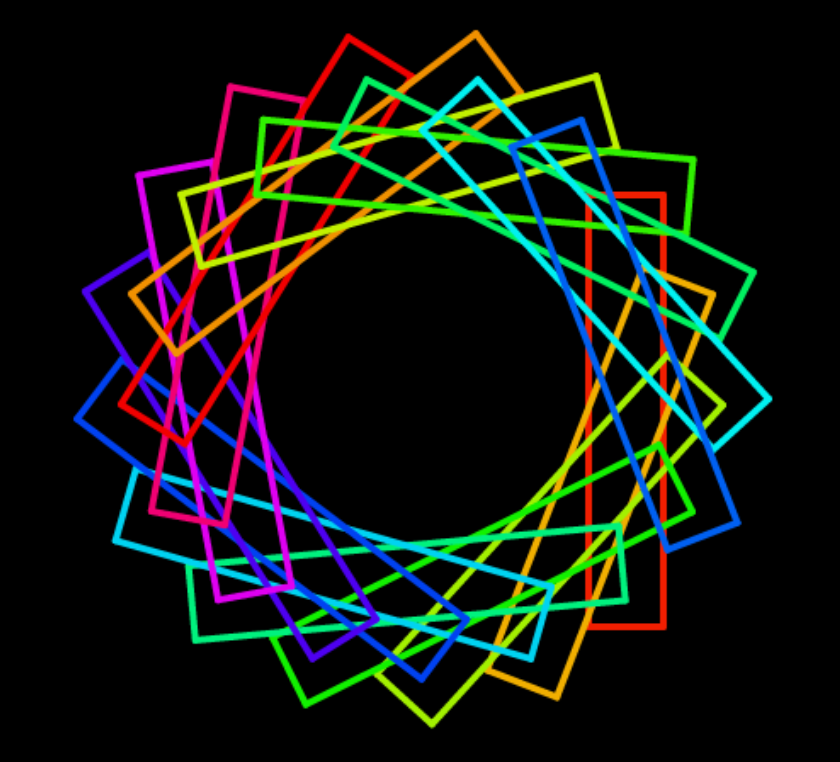
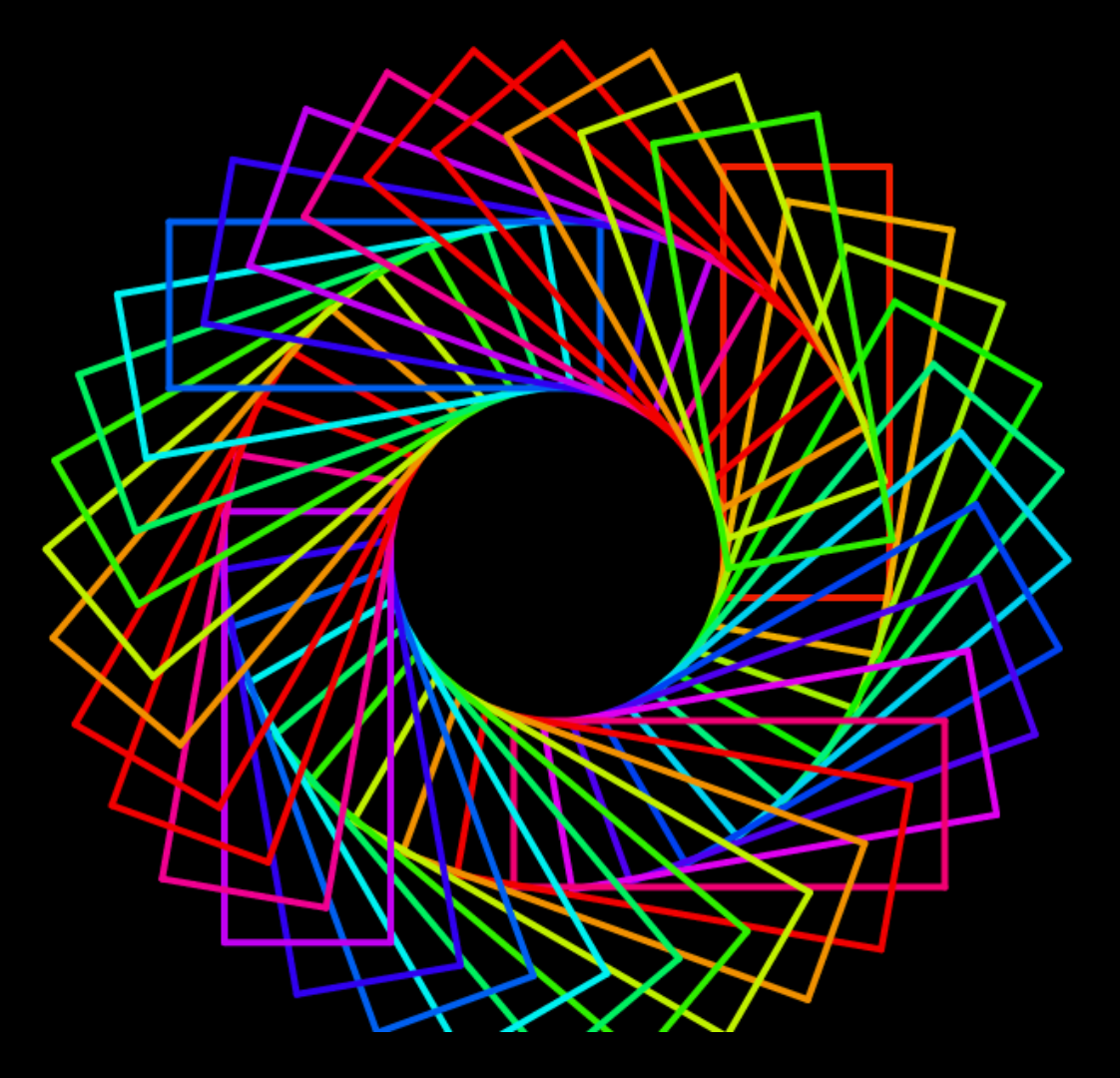
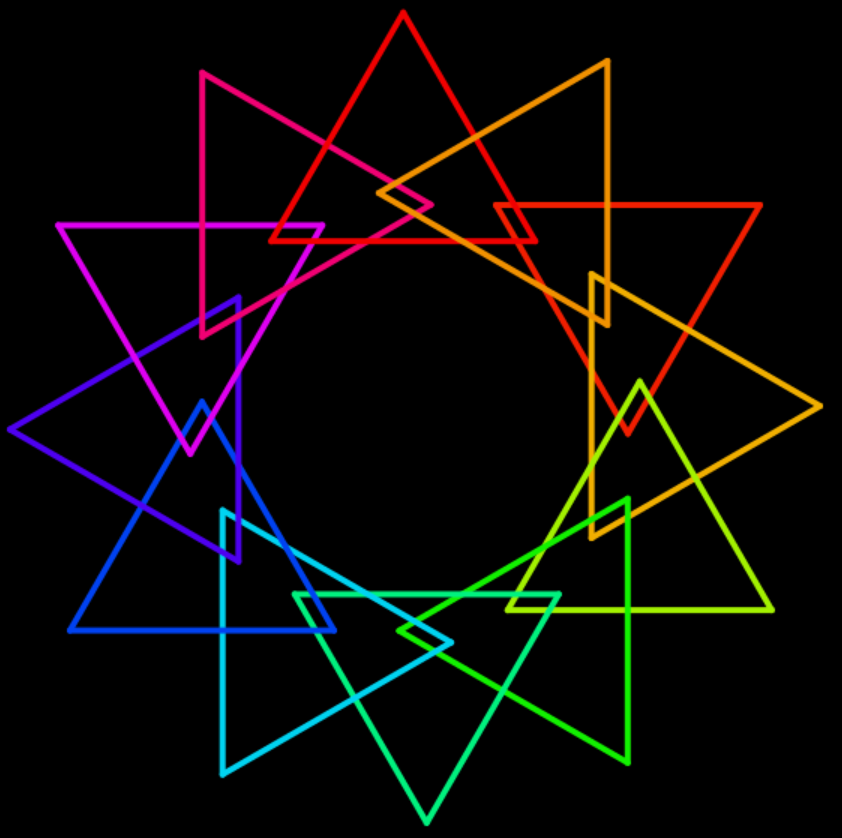
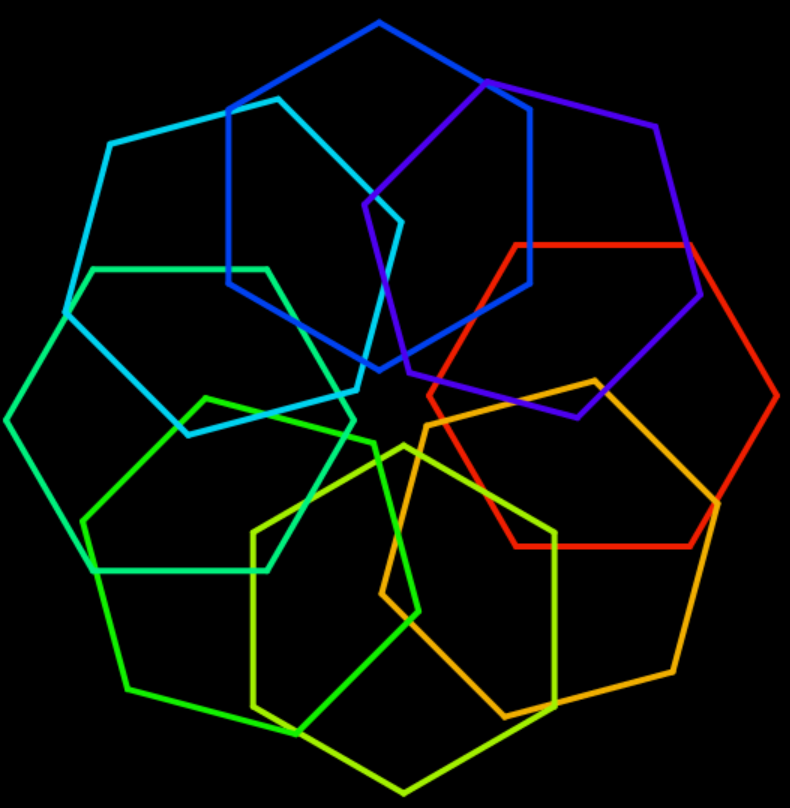
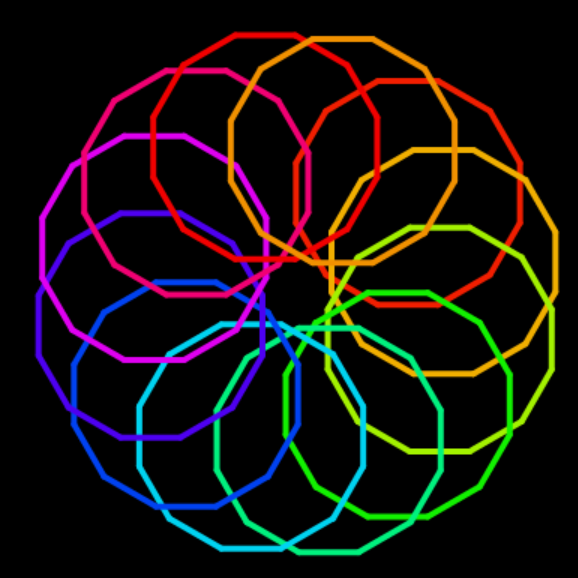
Take screenshots of your creations and share with the class. Put them on a class web page if you have one. Below are some examples of the types of variations you can generate.
You may want to
 the drawing Sprite (Arrow) before taking the screenshots of your designs.
the drawing Sprite (Arrow) before taking the screenshots of your designs.





-
Repeat all the steps of this project but, instead of using rectangles, use other polygons.



-
Read more about Islamic art and find other patterns that would lend themselves to explorations by programming.