Page 3: Using Abstraction to Nest Triangles
Unit 3, Lab 1, Page 3
On this page, you will use abstraction to nest your triangle script inside itself as you learn about recursion.
Does all that copying and pasting of triangle scripts feel awkward to you? You know a better way: abstraction. In Unit 1, you used a pinwheel block to implement the similar programs asterisk and polygon rather than copying the code. Here, you can use a block to manage the abstraction too. But in this case, we want the similar code (a smaller triangle) nested inside, so we will actually use the same block inside itself, a process called recursion.
- If it isn’t open already, open your U3L1-FractalArt project.
-
Create a
block callednested trianglethat takes one input, size, and, for now, only draws one triangle, but only if size > 9. (Leave out the code about changing colors.)
When you’re building a new block, you can use any color you want. This block is purple so that it will stand out when you use it in a script later.
Click for hints about building a
nested triangleblock.-
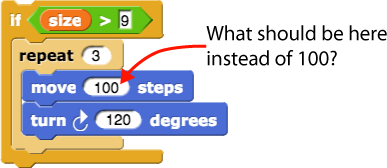
Use your first triangle script from the previous page as a model. But add one condition: draw the triangle only if it’s big enough:

- Click the “Apply” button in the Block Editor so that the block appears in the palette on the left.
-
Use your first triangle script from the previous page as a model. But add one condition: draw the triangle only if it’s big enough:
- Try out your block giving at least the inputs 9, 18, 20 and 100 to make sure it works as you expect.
So far, this is just a triangle procedure, but next you’ll make it recursive.
Calling a procedure from inside itself is called recursion.
On the previous page, you dragged a copy of the triangle script in between the move and turn blocks. You can do a similar thing with your nested triangle block.
-
From the palette, drag
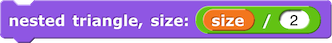
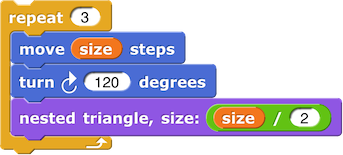
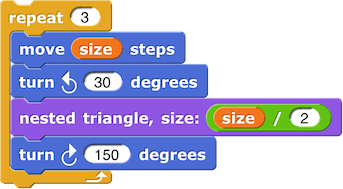
nested triangleinto the definition ofnested trianglebetween themoveandturnblocks. Make its size input half the current value of size.

-
Again try out your block with at least the inputs 9, 18, 20 and 100 to make sure it works as you expect.
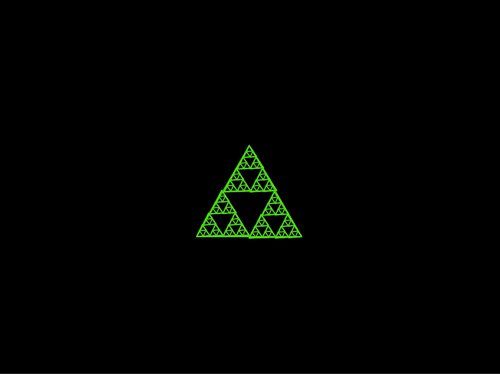
You are using
nested trianglein its own definition; this makes it a recursive procedure. Recursion is one of the most powerful techniques in computer science and you will learn more about it in later projects.
![]()
-
Use
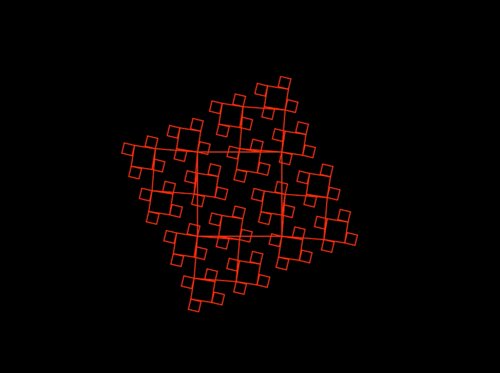
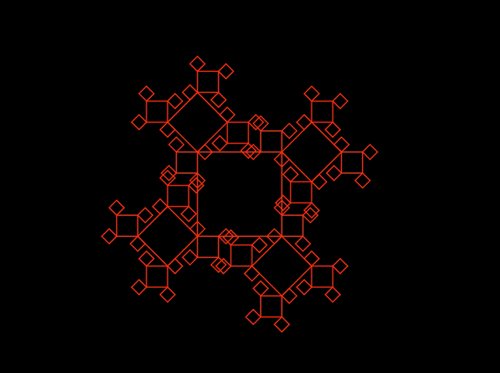
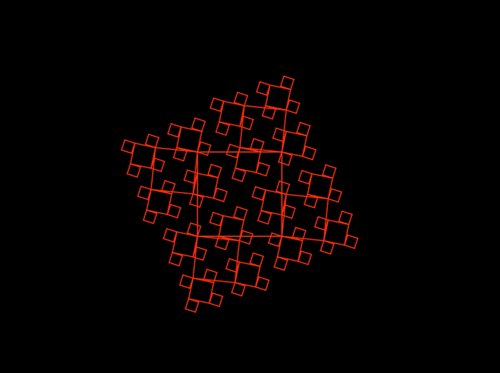
nested triangleas a model to define a recursivenested squareblock. -
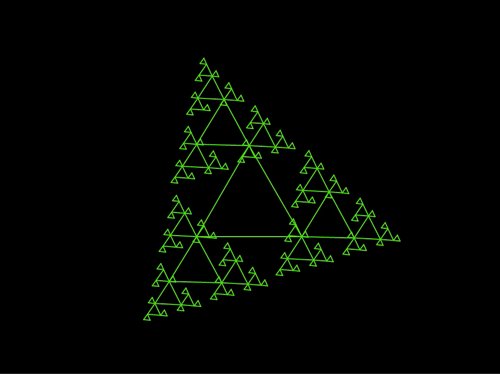
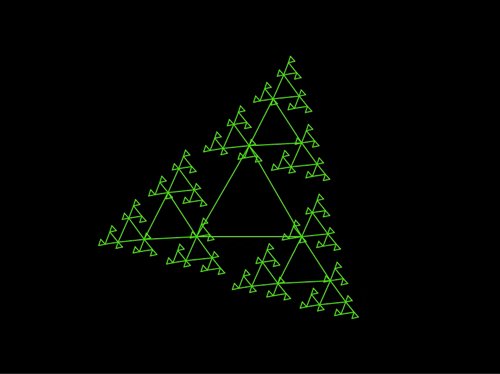
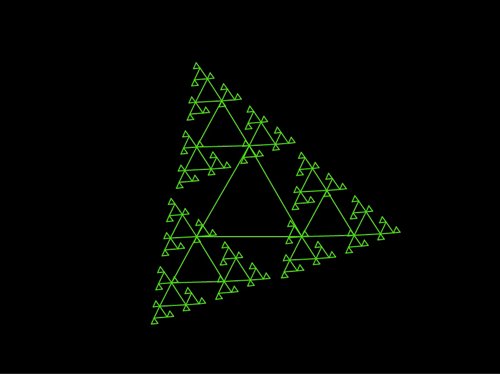
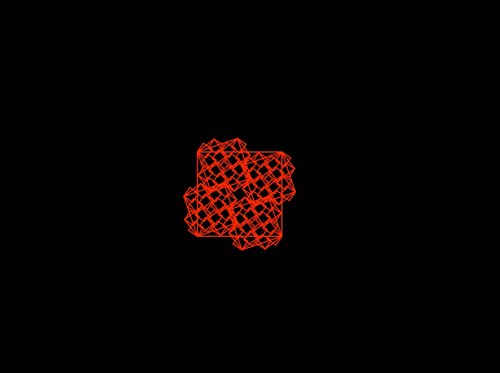
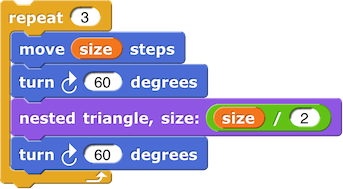
In order to draw the parent triangle, the sprite must turn 120° between sides. For the fractal you just created, that turning happens after drawing the child, but you could turn before the recursive call, or split the turn, with part before and part after the recursive call. Try some modifications like these:



- Experiment with the scale factor for the size of the recursive calls. A couple of interesting values are \(\frac{1}{3}\) and \(\frac{1}{\sqrt{3}}\).
-
Use
forto make an animation that cycles through different turning angle arrangements (that is, 0° and 120°, then 1° and 119°, then 2° and 118°, etc.).