Page 2: Programming a Game
Unit 1, Lab 1, Page 2
On this page, you’ll build a simple game in which the player tries to click a character that’s jumping around.
Making a Character Move
Saving a Snap! Project
Choose “Save” from the Snap! File menu,  .
.
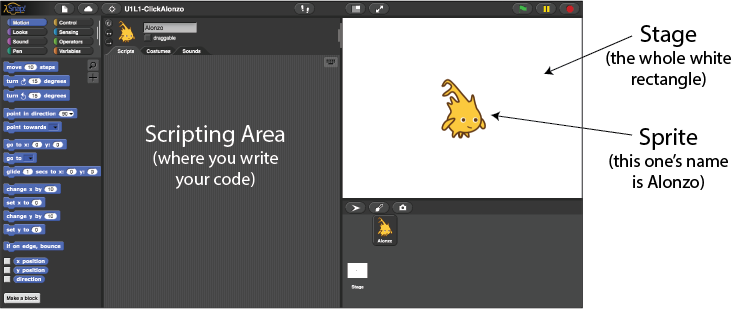
 This is Alonzo, the mascot of our programming language, Snap!. You should see him on the stage, the white area in the top right corner of the Snap! window.
This is Alonzo, the mascot of our programming language, Snap!. You should see him on the stage, the white area in the top right corner of the Snap! window.

You’re going to program a game in which the goal is to click on Alonzo as he’s moving around.
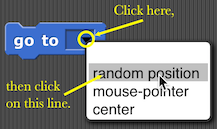
- As a first step, make Alonzo jump someplace else on the stage when he’s clicked. Drag these two blocks into the scripting area (the center area of the window):

You can find blocks in palettes with their matching color. Drag one block underneath another to snap them together.
![when I am clicked, go to [random position]](../../img/1-introduction/when-clicked-jump.png)

This is a computer program, also known as software. It’s a very short one, but it’ll get more interesting soon.
- Test your program: Click on the Alonzo sprite on the stage several times. If your program works, Alonzo should move to a random position on the stage each time you click him.
If your program doesn’t work, look back at the picture of the code and make sure yours matches exactly.
- Make sure the two blocks are attached to each other by moving the
when I am clickedblock and checking that thego toblock moves with it. - Make sure that the first block says
when I am (clicked)and not something else, and make sure that the second block saysgo to (random position)and not something else.
Orange boxes contain the ideas you should still remember three years from now.



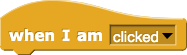
Blocks that look like this can be used to detect an event such as clicking on the sprite, pressing a key, or clicking the green flag button ( ). They tell the script to start when that event occurs. Because these blocks can sit only on top of a script (as a way to start the script), Snap! programmers call them “hat blocks.” Using events to control a program is called event-driven programming.
). They tell the script to start when that event occurs. Because these blocks can sit only on top of a script (as a way to start the script), Snap! programmers call them “hat blocks.” Using events to control a program is called event-driven programming.
Not every script needs a hat block; you can also run a script by clicking on it.
- Find
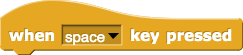
when I am (clicked)andwhen (space) key pressedin the yellow Control palette, and see what other choices are in their drop-down menus.
It’s a good idea to save your project every so often.
- Choose “Save” from the Snap! File menu,
 .
.
Making the Game Challenging
The game isn’t much fun if Alonzo just sits there waiting to be clicked. Once you’ve clicked him, he should keep jumping around on his own. To make Alonzo keep moving around, you need a block that says “do this forever.” And there is a block that does it:

A bunch of blocks clicked together is called a script.
- Attach this to the bottom of your Alonzo script:

The sequence of blocks inside the forever block will repeat until you click the red stop sign,  , or stop the script in some other way.
, or stop the script in some other way.
- Alonzo moves too fast. Use the
 block to slow him down. Try your program, and increase or reduce the wait time if you like.
block to slow him down. Try your program, and increase or reduce the wait time if you like.
Where the wait block goes in your script matters. Do you want the script to wait one time or each time Alonzo moves?