Page 4: Modify Your Pinwheel
Unit 1, Lab 3, Page 4
On this page, you will modify your existing pinwheel block so that you can use it to draw a variety of shapes.

Adding Multiple Inputs
Recall how you first generalized your original pinwheel script: you added an input called number of branches that controlled the turning angle of the sprite. By adding more inputs, you can generalize other aspects of your program.
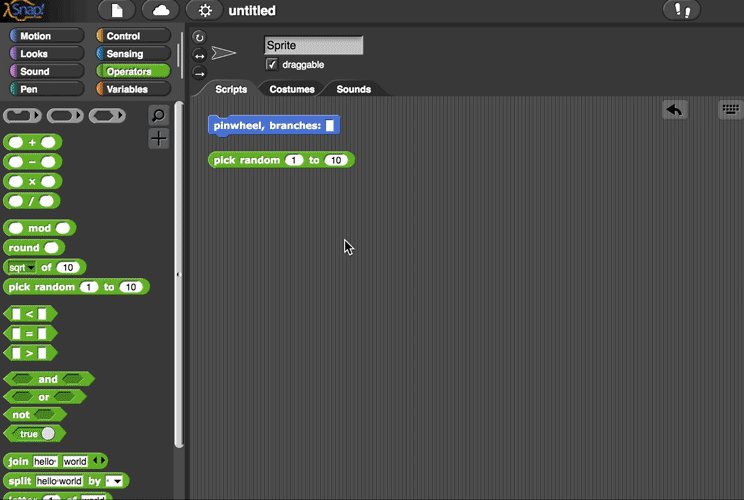
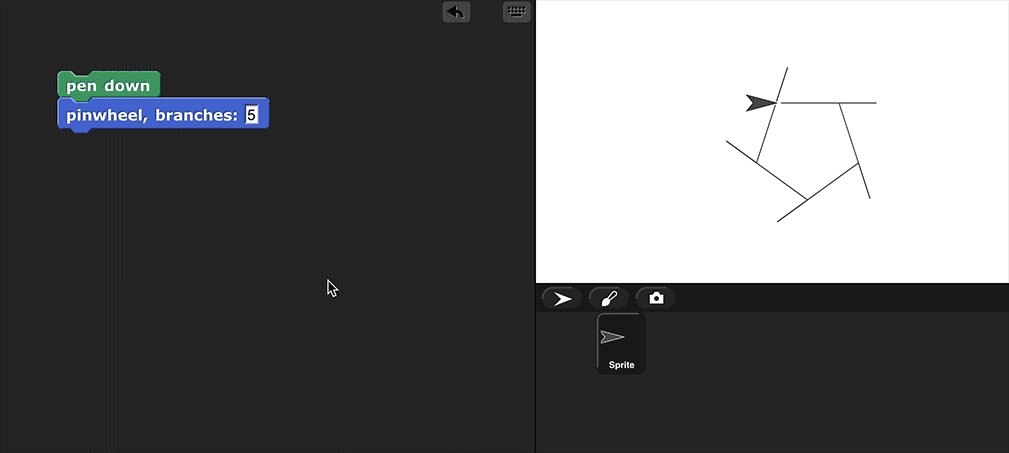
If it isn’t already open, open your U1L3-Pinwheel project.
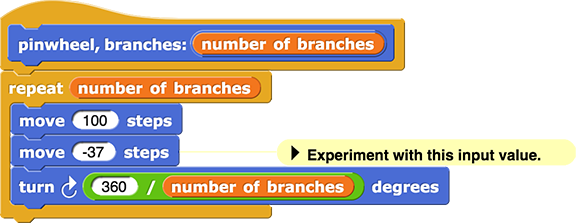
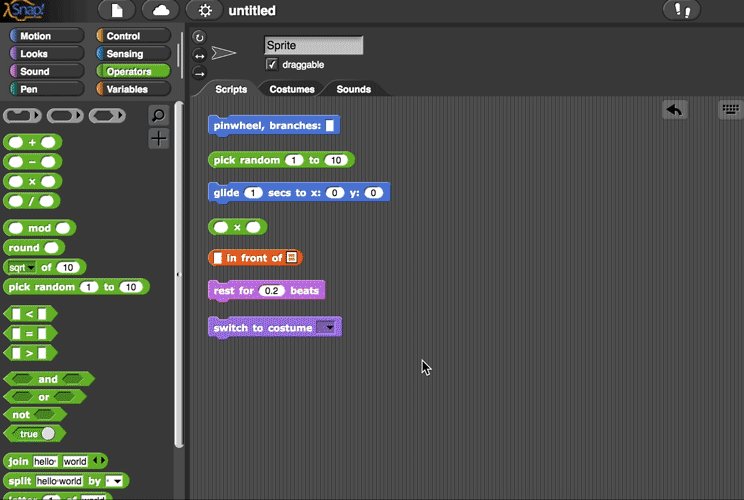
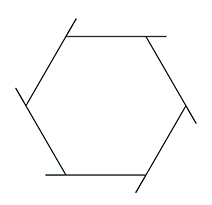
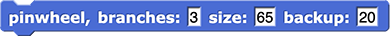
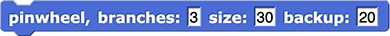
Experiment with the input for the second
moveblock inside yourpinwheelblock as shown below. First predict. What do you think will happen?
First predict. What do you think will happen?

- Then try several inputs between -100 and 0.
 What happened? How does it compare to what you predicted? How does this input value impact the sprite’s behavior? How does it impact the resulting image on the stage? What number input number gives an asterisk? What input number gives a polygon?
What happened? How does it compare to what you predicted? How does this input value impact the sprite’s behavior? How does it impact the resulting image on the stage? What number input number gives an asterisk? What input number gives a polygon?
Review how to add an input at Unit 1 Lab 3 Page 3: Blocks with Input, if needed.
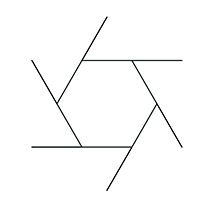
Add a second input to control the amount of “backing up” that the sprite does before each turn through the full 360°.
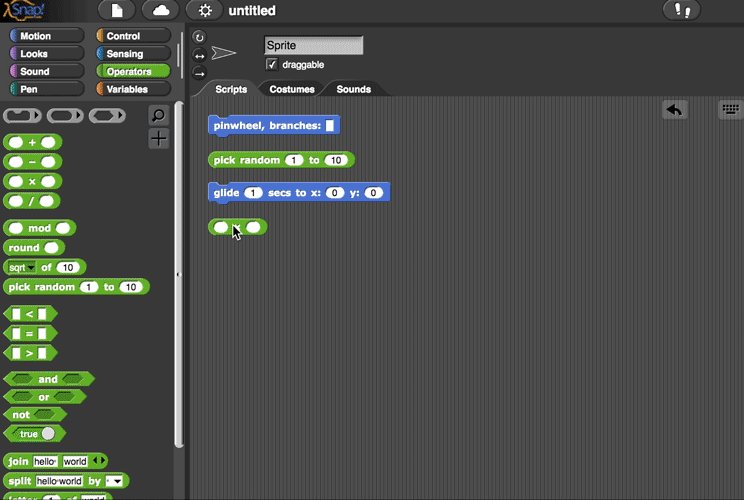
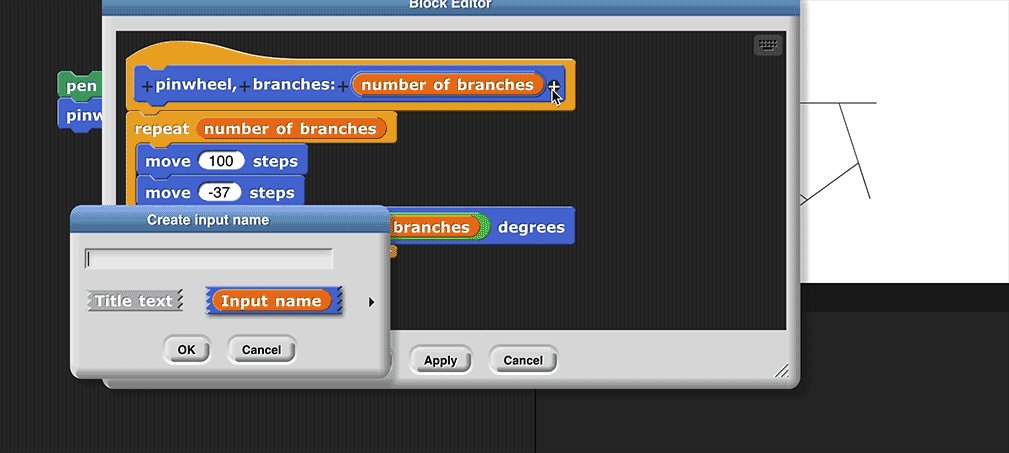
Edit your
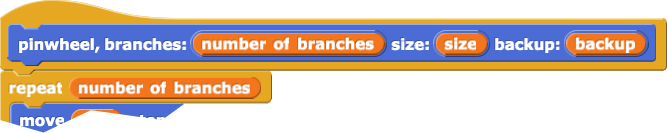
pinwheelblock, then click the “+” sign at the end to add an input label (choose “Title text”). Typebackup:as shown below, and click “OK”.
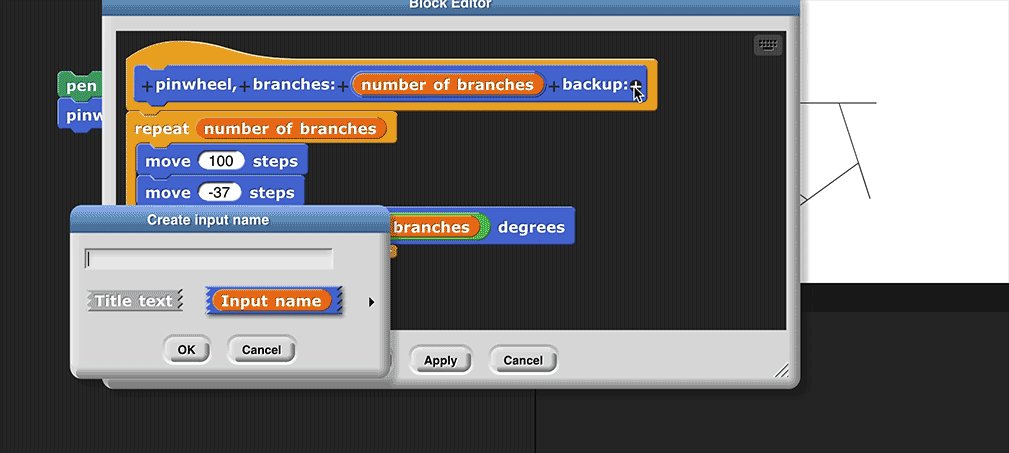
Then click the “+” sign at the end again to add an input (choose “Input name”), and call it backup.
Drag off the new backup input, place it where it belongs in the
pinwheelcode, and press “OK” or “Apply.”Check that changing the backup input value when running the
pinwheelblock gives the correct result. Debug any problems.Change the
pinwheelscript so that it will accept a positive value (between 0 and 100) for backup, and test it with a variety of inputs. If you run it with a positive value for backup, it should make a pinwheel shape and not a polygon. If it makes a polygon, edit the code inside your block so it makes a pinwheel when you input a positive value for backup
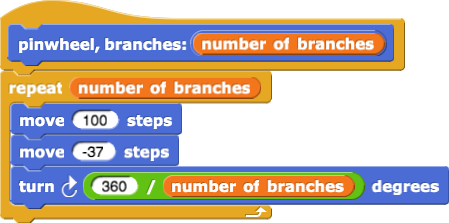
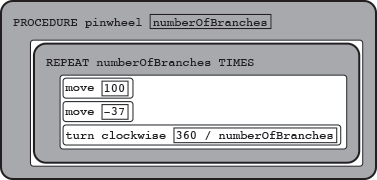
The procedure definition for the custom pinwheel command

would be written as
PROCEDURE pinwheel(numberOfBranches)
{
REPEAT numberOfBranches TIMES
{
move(100)
move(-37)
turn_clockwise(360 / numberOfBranches)
}
}
or 
The procedures
move()
and
turn_clockwise()
aren’t built in to the AP’s language so they are written in lower case like other programmer-defined procedures.
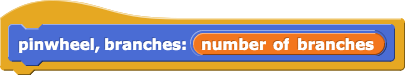
Notice that the hat block,  , would be written as
, would be written as
PROCEDURE pinwheel(numberOfBranches)
. The word
PROCEDURE
tells you that that line of the code is like a hat block; the variable name in the parentheses on that line is the input that the procedure takes.
Add another input called size to control the input to the first
moveblock.

Try out a variety of inputs to your
pinwheelprogram.
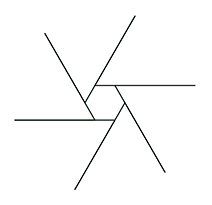
 Discuss what input values will give you a polygon or an asterisk.
Discuss what input values will give you a polygon or an asterisk. 


Debugging Tip: Organizing Your Code
One way to avoid having bugs in your program in the first place is to keep your code organized by deleting any unused scripts. You can use the clean up option by right-clicking (or control-clicking on a Mac) in the scripting area to organize your blocks. You can remove a block or script either by dragging it out of the scripting area and back to the palettes on the left or by choosing the “delete” option from the drop-down menu. Click here for a video. (Note that this is different from the “delete block definition” option which will permanently delete a custom block and all its instances from your entire project.)

Tidy up the code in your project, if necessary.
This instruction  would be written as
would be written as
Pinwheel(6, 80, 20)
or  .
.
You may hear people use the term “pseudocode” to refer to this pseudo-language used on the AP CS Principles exam, but it’s not pseudocode. Pseudocode isn’t a programming language at all, it’s the use of normal human language to describe an algorithm.
- Find inputs to
pinwheelthat make the result look like a circle.

-
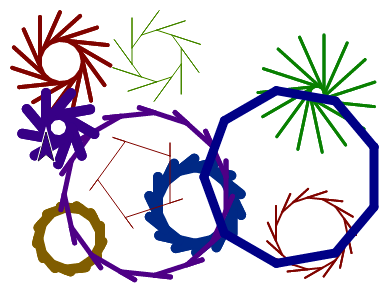
On the right is a painting by Vassily Kandinsky. The four pictures above were inspired by it, but the sizes and placement of the circles in the original were carefully chosen, whereas the ones above are random. Also, Kandinsky’s solid circles aren’t quite uniform in color. For example, the green circle near the top right of the picture has a light green outer border, a somewhat darker green inside, a blue-green inner border, and black inside that.
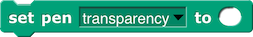
When two solid circles overlap, you can see both colors, or rather, a color in between the two. To achieve that effect in Snap!, before drawing the second circle, use the
 block. A transparency of 0 means you see only the new color; a transparency of 100 means you see only the old color. In-between values determine which color is stronger in the overlapping area.
block. A transparency of 0 means you see only the new color; a transparency of 100 means you see only the old color. In-between values determine which color is stronger in the overlapping area.Most of Kandinsky’s circles are solid, but a few aren’t. most notably the large white “halo” near the middle of the painting. His hollow circles don’t have a constant width; if you want yours to look like his, change the pen size a little as you’re drawing. But of course you don’t have to make your art look exactly like his, nor exactly like the examples above. Use them for inspiration, but you’re the artist.
-
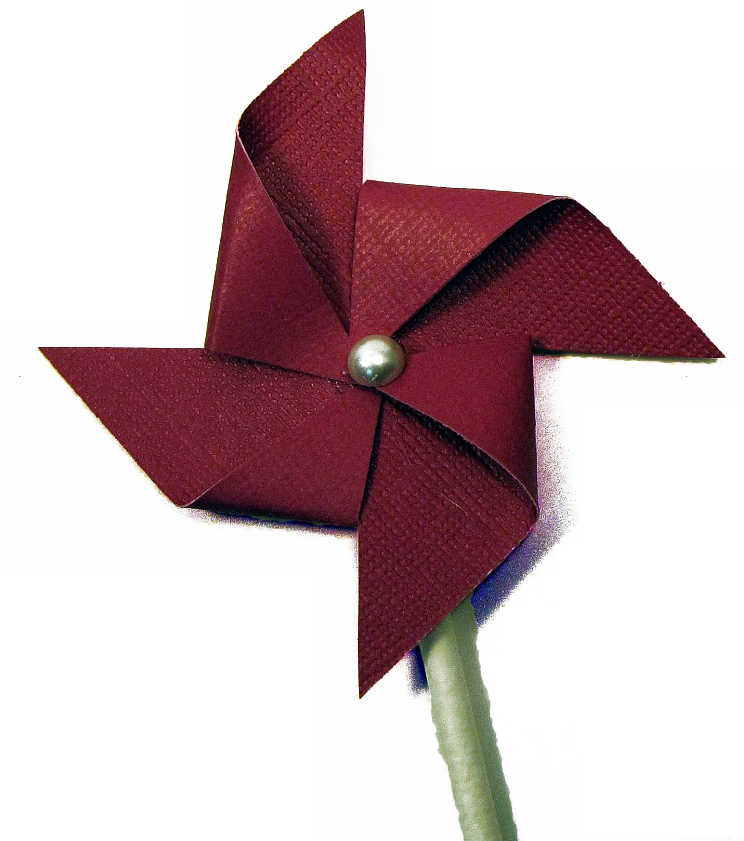
Make a picture that looks more like a real pinwheel:

Copyright 2010 Victoria Hudgins. Used by permission.(Save your project first; you’ll need the
pinwheelblock you already have later.)It doesn’t have to look exactly like the photo. But each arm of a pinwheel is essentially two triangles. You may find the
 block helpful.
block helpful.













.png)
.png)
.png)
.png)