Page 1: Exploring Motion
Unit 1, Lab 3, Page 1
On this page, you will explore the basics of drawing a shape in Snap! by using the repeat block to loop through the same code multiple times.
: Algorithm and Pseudocode
An algorithm is a sequence of steps that are usually performed by a computer. The algorithm doesn’t have to be written in any particular programming language or even in a programming language at all; you can write your algorithm in English or any other human language. Some people call an algorithm written in human language pseudocode. Once you know the steps that the computer will take, you can code your algorithm in the programming language of your choice.
What’s the purpose of “pseudocode”? Why write an algorithm vaguely in English when you could write it precisely in Snap!? If you were programming in a punctuation-heavy language, designing your program in pseudocode would help you focus on the important ideas instead of on details like quotation marks and semicolons. But pseudocode isn’t as necessary with a language like Snap!, and pseudocode can make it easy for you to fall into wishful thinking about what the computer is capable of (such as writing “Pick tomorrow’s winning lottery numbers” or “Here’s the melody; write the harmony”).
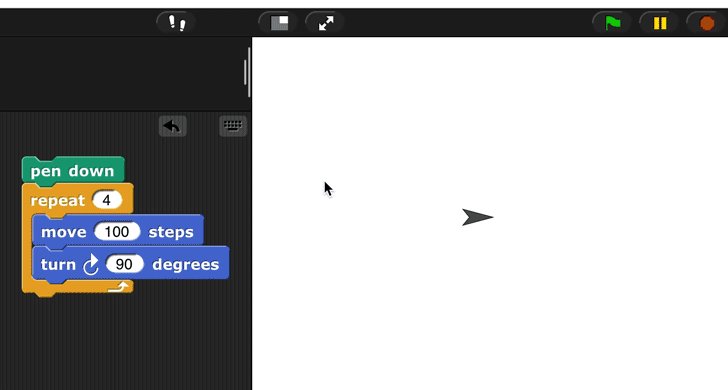
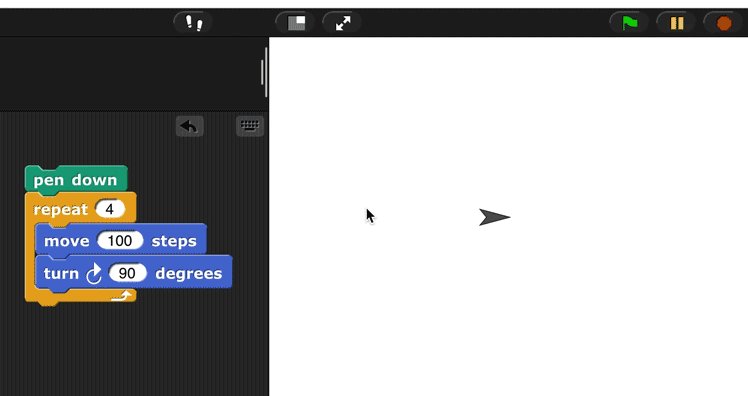
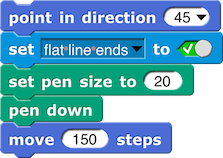
 Discuss what this algorithm will make the sprite do:
Discuss what this algorithm will make the sprite do:
.png)
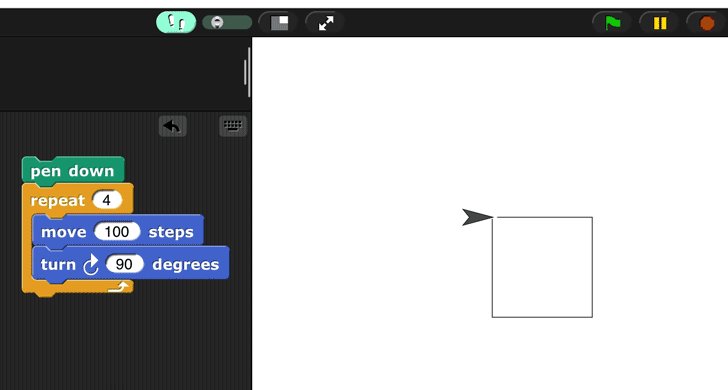
- Log in to Snap! and build that script to test your hypothesis.
- Click it, and watch what the sprite does.
- Click
 , and then click your script to run it again.
, and then click your script to run it again.
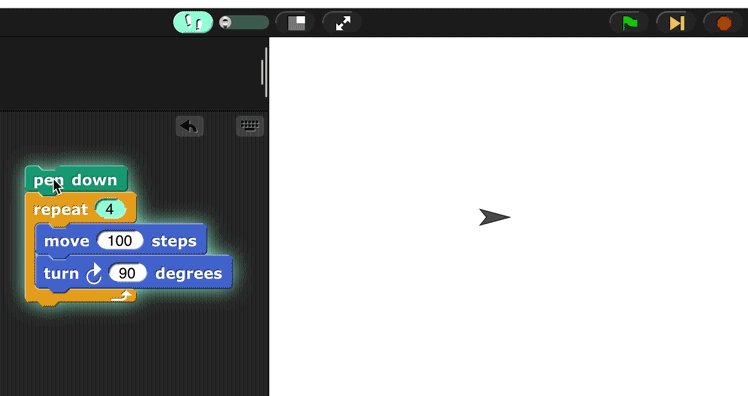
You can click pen down (or any block) in the palette on the left or in the scripting area to run it. If you click a block inside a script, the whole script runs.
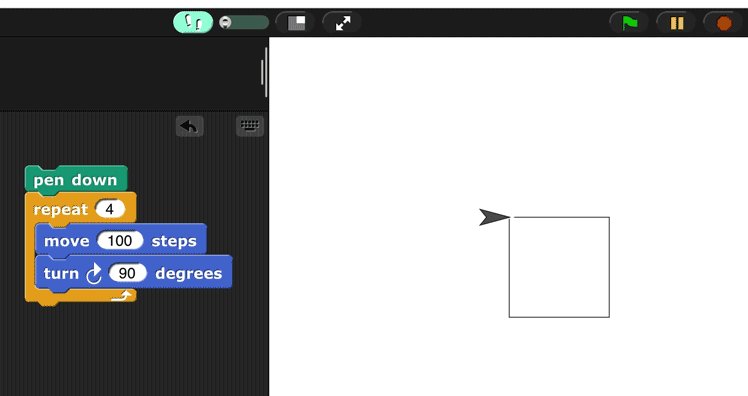
With your partner, analyze why that script does what it does.
 Compare your work with another pair. If your script behaves differently from theirs, check both.
Compare your work with another pair. If your script behaves differently from theirs, check both.
Using Visible Stepping
Snap! has a tool called Visible Stepping that allows you to control how quickly Snap! steps through the blocks of your code.
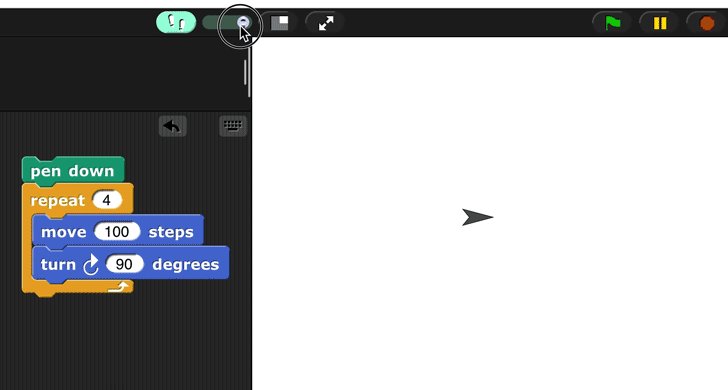
- Click the Visible Stepping button (
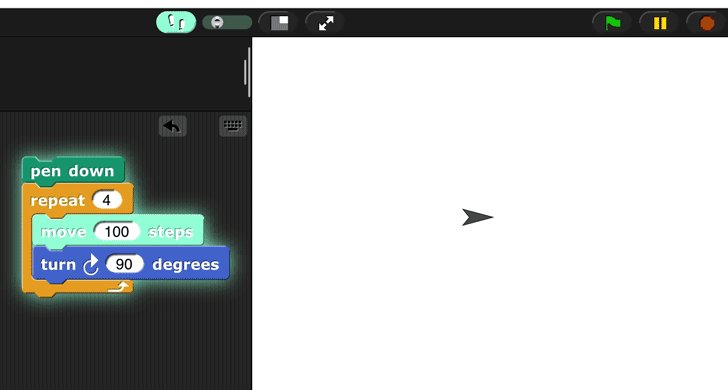
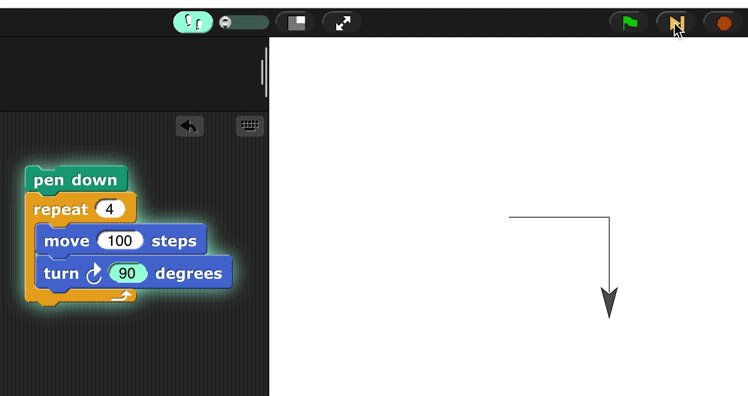
 ), and adjust the slider to control the stepping speed. When you run your code, the sprite will slowly execute each step of the code and highlight it in cyan.
), and adjust the slider to control the stepping speed. When you run your code, the sprite will slowly execute each step of the code and highlight it in cyan.
- You can slow the stepping to do only one step at a time and wait until you tell Snap! to go on to the next one. Move the slider all the way to the left, and then you can press the Run/Pause button (
 ) to see what happens at each step of your code.
) to see what happens at each step of your code.
Visible stepping can be useful as you read someone else’s code because you can watch it at human speed instead of computer speed. It’s also useful in debugging (fixing problems with) your own code when it’s doing something wrong.
- Experiment:
-
Change 100 to 50 in the
moveblock of your script by clicking on the 100 and typing 50. Then click the script again to run it with the new input value. -
Click the
 block in the green Pen palette.
block in the green Pen palette.
-
Change the number in the
turnblock and run the script again… and again… and again. -
Clearthe stage again, and change the number in the block.
block.
-
Experiment with the input numbers in the
turnandrepeatblocks. Try to draw a triangle with equal sides. -
Use
 to set the pen size to something like 4 or 10 or 50. Then click your
to set the pen size to something like 4 or 10 or 50. Then click your repeat,move,turnscript again. -
Use
 to experiment with the pen color.
to experiment with the pen color.
You can put your sprite back in the center of the screen with  and you can reset the direction it’s pointing with
and you can reset the direction it’s pointing with  .
.
To change the pen size you must click the set pen size block to run it after you’ve entered the number you want.
- Experiment: What leaves a trace?
- Move the sprite by dragging it to a new location. Does it leave a trace as you move it?
- Move the sprite by clicking on
 . Does it leave a trace as it moves?
. Does it leave a trace as it moves? - Does clicking
 leave a trace?
leave a trace?

-
Solid rectangles. Make and run this script:

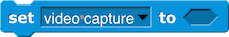
The light bluesetblock is in the Sensing palette, where it looks like . Just click once in the hexagonal slot to get True (the green check box). If you’re not sure what difference the “flat line ends” makes, try clicking the hexagonal slot again to run the script with that option False. And of course you can change all the numbers, or have your program pick random numbers.
. Just click once in the hexagonal slot to get True (the green check box). If you’re not sure what difference the “flat line ends” makes, try clicking the hexagonal slot again to run the script with that option False. And of course you can change all the numbers, or have your program pick random numbers.
-
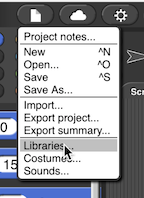
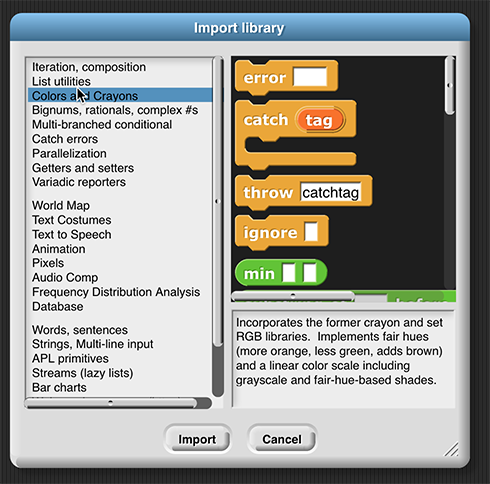
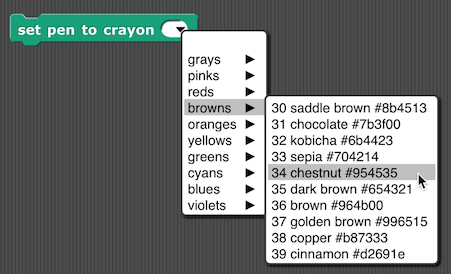
Color families. Click the file menu icon and select “Libraries…” Then, find the “Colors and Crayons” library and click “Import.”


In the Pen menu you’ll find theset pen to crayonblock. Computers can display billions of colors, but unless you have to match the paint on your wall very precisely, finding your way through all those colors may be more trouble than it’s worth. The crayon library, just like a box of crayons, gives you a small set of vibrant colors, arranged in families. So if you want a lot of browns in your picture, you could pick a random number between 30 and 39.

-
At the right is a painting by Kazimir Malevich. Its elements are rectangles, either horizontal or at a 45-degree angle, plus or minus a few degrees. You can position rectangles randomly. Your picture doesn’t have to look like his—you’re the artist!
Alphie: If we just put rectangles in randomly, the tiny square dots will often be covered by larger ones. Maybe we should do big ones first and smaller ones later.
Gamal: I know ours don’t have to look like the original, but I really like that huge black horizontal rectangle. It gives the painting a structure, with a top part and a bottom part, even though it doesn’t go all the way across. I want to make sure to have one like that.
Betsy: I bet we can use the idea of drawing really thick lines without using
flat line endsand get interesting results:
-
At the right is a painting by Theo van Doesburg. It has some things in common with the Malevich picture, mainly the use of rectangles as the design elements. But there are no 45-degree rectangles; instead, the constraint is that rectangles may not overlap, so if you want to place a random rectangle in the picture, each end may have to be shortened to avoid collisions. You can use
 to find out if the point behind the sprite’s rotation center is black.
to find out if the point behind the sprite’s rotation center is black.

.jpg)