Page 1: Sprite Following the Mouse
Unit 1, Lab 5, Page 1
On this page, you will program the first sprite to follow your mouse and program the second sprite to point in the direction of the first sprite in preparation for following it.
Diana Macias, an American born of Mexican parents, manages a team of 20 engineers that design visual elements for Twitter (GIFs, stickers, and polls). She is the co-founder of Twitter Able, a group at Twitter for disabled employees and allies, and has served as the co-chair of Twitter’s Latinx group, Twitter Alas. Macias has a B.S. in Computer Science and Mathematics from California State University, East Bay and over 15 years of experience in software development with a focus on user experience.
Article: Los 20 Latinos Más Influyentes en Tecnología (English)
Following the Mouse
“U1L5-SpriteChase”

Creating a New Snap! Project
-
Open Snap!.
If you already have Snap! open and there is a project open, follow these steps first:
- If necessary, save your open work in Snap!.
-
Choose “New” from the Snap! File menu,
 .
.
- Click “Yes” to open a new project (and close the open one).
-
Choose “Save As…” from the Snap! File menu,
 .
.
- Type the project name.
- Click the “Save” button.
-
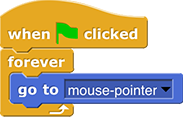
 Read and think about this script before you build it. What do you expect it to do?
Read and think about this script before you build it. What do you expect it to do?

Now build the script and run it. Move your mouse around the stage while the program is running. What does the
foreverblock do?To stop your script, click the red stop sign:

 Does the program work the way you expected?
Does the program work the way you expected?
Programming a Second Sprite
Create a second sprite by clicking on the
 button just below the stage.
button just below the stage.The new sprite, automatically named Sprite(2), appears on the stage. It’s brand new, so it has no scripts. The pictures of the sprites beneath the stage let you select the sprite you want to program.
To make your sprite names meaningful, change the name of Sprite to Leader, and change Sprite(2) to Follower.
Changing the Name of a Sprite
Look for the name in a gray box above the scripting area. Click inside the name and you’ll be able to edit it.
![]()
While a script is running, its border lights up. If the running time is short, you may not notice the brief flash.
- Make sure you have the Follower sprite selected. Write a script for Follower so that once the green flag is clicked, it will point toward Leader
forever.
![point towards [] point towards []](../../img/blocks/point-towards.png)
Both sprites have scripts that use  , so both of those scripts run when
, so both of those scripts run when  is clicked.
is clicked.
- Click
 and check that your scripts do what you intended:
and check that your scripts do what you intended:
- Leader always follows your mouse when you move your mouse around.
- Follower stays in one place, but always points toward Leader.
![]()