Page 2: Sprite Following a Sprite
Unit 1, Lab 5, Page 2
On this page, you will change the script so that the sprites don’t move forever, but only until they touch.
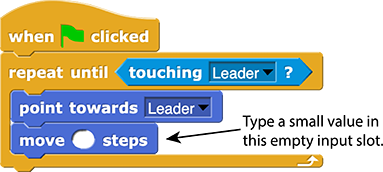
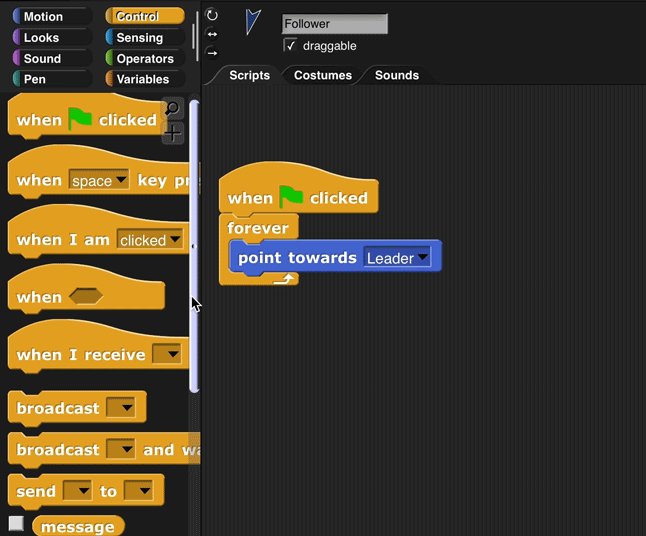
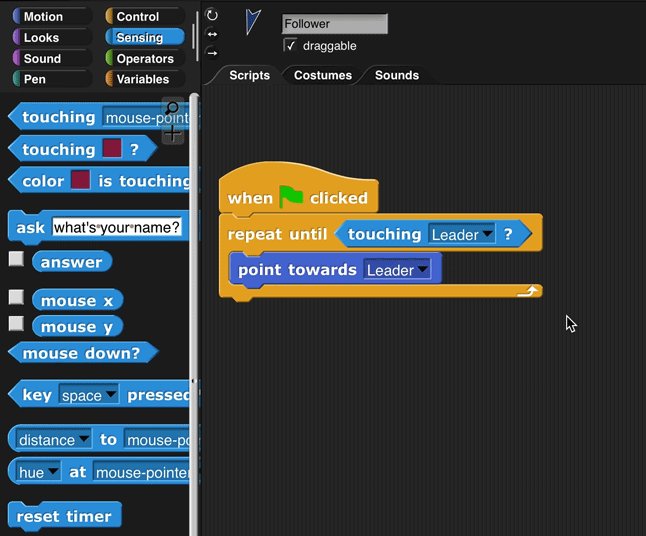
- Change Follower’s code to point towards Leader only until it is touching Leader. (The following instructions show how.)
- Select Follower by clicking its button below the stage.
-
Replace the
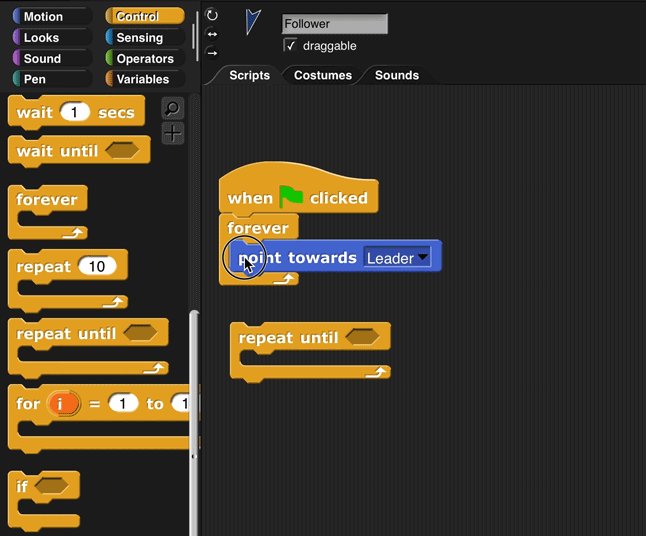
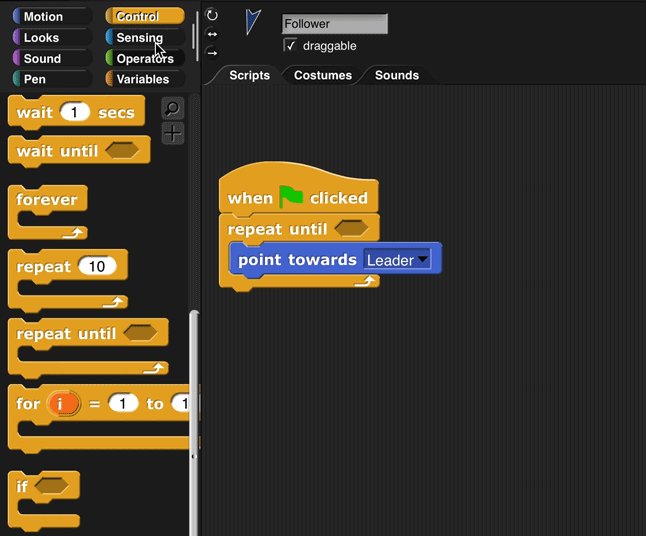
foreverblock with arepeat untilblock. -
Drag
 into the hexagonal space in the
into the hexagonal space in the repeat untilblock. Set it to repeat until it istouchingLeader.
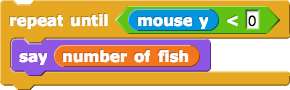
Do the same for Leader. Change its code to follow your mouse only until it is
touchingFollower.Test your program to see if it does what you want:
- When you click
 , Leader (the gray one) should follow your mouse and Follower should keep turning to face Leader.
, Leader (the gray one) should follow your mouse and Follower should keep turning to face Leader. - If you bring Leader close enough to touch Follower, both sprites should stop moving.
- When you click
So far, Follower points toward Leader, but doesn’t move toward it.
-
Add a line of code to Follower’s script so that it chases Leader. Here’s the idea:
Fill the input slot in the
moveblock with a small number so Follower doesn’t catch Leader too quickly.
- What happens if the sprites are already touching? That is, what happens if you drag one sprite on top of the other and then click the green flag? Why?
-
Experiment. What happens if the input to
moveis 0?
When a program keeps running forever, that’s called an infinite loop.
The language used on the AP Exam doesn’t allow spaces in names of inputs (such as number of fish) or in programmer-defined procedures (such as mouse y, which isn’t built into their language). So this example translates them to numFish and MouseY(). The reason for the () or box after MouseY is that MouseY() is a procedure call even though it doesn’t take any inputs.
The script

would be written as
REPEAT UNTIL(mouseY() < 0)
{
DISPLAY(numFish)
}or 
Remember, you don’t need to learn to write the made-up language used on the AP exam. You just have to be able to read and answer questions about it.
Test your program a few times.

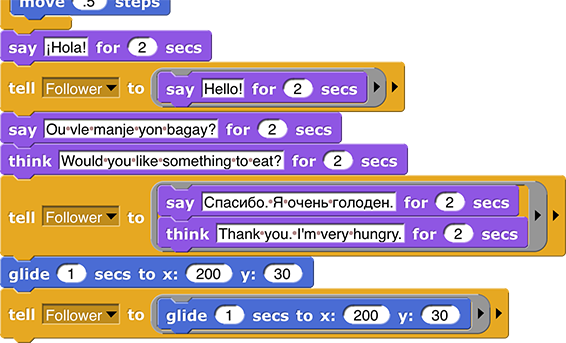
Right now, when the sprites meet, they just stop. Make them have a conversation when they stop. You can do that by adding code like this to Leader’s script. Make up your own conversation. You can use any language you can type. Here’s an example using several languages.
Leader does things itself. It also tells Follower what to do and when to do it. This code puts Leader in charge of Follower.
A code segment is a sequence of connected instructions that carry out a purposeful action, such as the one pictured on the left, which animates a conversation. The instructions in the code segment are carried out in order, from top to bottom.

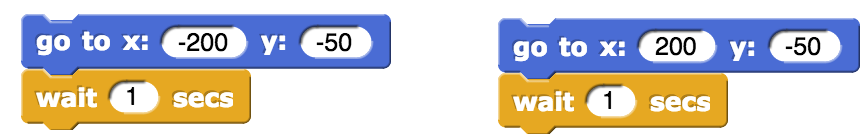
To prevent the two sprites from being stuck to each other unable to move, the sprites will need some space between them and some time apart before the chase starts. Blocks such as these may help.

![]()
Give the sprites costumes.
You can use a picture from the Internet by dragging the picture into the Snap! window.
Change the background on the stage.
There are instructions in the If There Is Time section on Unit 1 Lab 2 Page 3: Customizing and Debugging.
 ```
```